Docker images and how to run them
If you’ve been looking for the chance to get started with Docker but haven’t had the time to find out where, then this article is for you.
If you haven’t heard of Docker yet, pay close attention to the next section.
“stack of cargo trailer” by Guillaume Bolduc on Unsplash
What’s Docker?
Docker is software used to run virtual operating systems. This level of virtualization enables portability of settings, installed software, and users while staying lightweight. You can refer to these virtualized operating systems as containers. And, in the same way a container ship manages shipping containers, Docker lets you use your computer to manage and run containers.
Downloading Docker
If you don’t already have Docker on your machine, head on over to their getting started guide and do so.
Pulling an Image
To use a container, you’ll need Docker images to run. Although you can build your own images, let’s keep things simple and pull one from Docker hub. Let’s pull open a terminal and do that now:
|
1 |
docker pull hello-world:latest |
Ok, so you may be saying “You expect me to blindly copy a command from the internet and run it in my terminal?” …ok maybe not… either way, let’s break it down and give you some piece of mind. Consider the following:
|
1 |
docker pull hello-world |
pull downloads the image specified in the options. In the command above, we’re downloading the hello-world image.
Before we talk about what latest means, we have to talk about tags. Let’s take a few steps back. An image name in the docker pull command is actually referring to a repository. Repositories have multiple images. You can pin a tag after the repo name to pick the exact image that you want to pull from a repository. They tend to be used to define version or as selectors for some image variant. In our case, we are grabbing the latest version of the hello-world image.
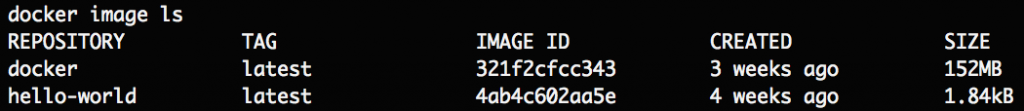
We can verify the install with:
|
1 |
docker image ls |

Running a Container
So far, we’ve managed to use up some of your hard earned computer storage. Let’s get into the meat of what docker has to offer and run this thang:
|
1 |
docker run --rm hello-world:latest |
So we see some similar things like hello-world:latest specifying our image and a tag. It’s good practice to be explicit with computers because, when it’s up to them, they don’t always make the choice that you’d want them to.
Woah, what about the –rm though?
The simplest kind of image will perform some task. Once it’s done, you no longer need much of the results. By default, run will create a container from an image and keep it on your file system. If you need to debug the results of simple images or need the resulting container to persist that state, you can remove the –rm. I tend to design my images to not need containers sticking around.
If you haven’t run the container yet, do so now. You should see a friendly hello from the good folks at Docker as well as a reassuring message that you’ve installed Docker correctly.
You can then verify that you’ve cleaned up after yourself with docker container ls -a and see that there is no container listed using the hello-world image.
But Wait…There’s More!
If you or your company needs somebody with docker chops, come chat with us. We also have many other skills in the Dev Ops space.
You can stay informed on all of our posts by subscribing at the bottom of this page.